Журналистика данных и визуализация (проект) — различия между версиями
V.klepov (обсуждение | вклад) (добавил пикчу) |
V.klepov (обсуждение | вклад) |
||
| (не показаны 3 промежуточные версии этого же участника) | |||
| Строка 6: | Строка 6: | ||
|course=2 | |course=2 | ||
|summer=on | |summer=on | ||
| − | |number_of_students= | + | |number_of_students=10 |
|categorize=yes | |categorize=yes | ||
}} | }} | ||
| Строка 13: | Строка 13: | ||
Хорошая визуализация находится между статистикой, дизайном и программированием. У визуализации на компьютере есть два важных преимущества перед классическим печатным форматом: она может изменяться со временем, и, что самое классное, с ней можно взаимодействовать. При этом пока никто не знает, как эффективно эти преимущества использовать. | Хорошая визуализация находится между статистикой, дизайном и программированием. У визуализации на компьютере есть два важных преимущества перед классическим печатным форматом: она может изменяться со временем, и, что самое классное, с ней можно взаимодействовать. При этом пока никто не знает, как эффективно эти преимущества использовать. | ||
| − | Каждый участник проекта опубликует интерактивную статью, которая помогает читателю разобраться в незнакомой теме. Формат проекта никак не ограничивает предметную область: это может быть политика, экономика, футбол или что угодно другое. Такой подход — отличная возможность познакомиться с | + | Каждый участник проекта опубликует интерактивную статью, которая помогает читателю разобраться в незнакомой теме. Формат проекта никак не ограничивает предметную область: это может быть политика, экономика, футбол, музыка или что угодно другое. Такой подход — отличная возможность познакомиться с полным жизненным циклом проекта: планированием, дизайном, разработкой. Работа построена итеративно: несколько раз в месяц собираемся, обсуждаем текущие результаты и предлагаем улучшения. |
Действовать будем так: | Действовать будем так: | ||
* Выбираем тему — например, «Недвижимость Краснодара», «Композиторы XX века» или «Геноцид в Руанде». | * Выбираем тему — например, «Недвижимость Краснодара», «Композиторы XX века» или «Геноцид в Руанде». | ||
| − | * Задаём вопросы и думаем, какие данные помогут ответить на них. Для недвижимости: Сколько стоит жилье в разных частях города? Где находится больше частных домов, а где — многоэтажек? В каких годах застраивались районы? | + | * Задаём вопросы и думаем, какие данные помогут ответить на них. Для недвижимости: Сколько стоит жилье в разных частях города? Где находится больше частных домов, а где — многоэтажек? В каких годах застраивались районы? Как меняются цены со временем? Какие районы спальные, а в каких больше коммерческих или промышленных помещений? |
| − | * Находим нужные данные в интернете, собираем и структурируем их. | + | * Находим нужные данные в интернете, собираем и структурируем их. В исследовании по недвижимости подойдут циан или авито. |
* Думаем, какие визуализации понятнее всего представляют данные — для недвижимости пригодятся карта со средними ценами, графики количества предложений по сезонам. | * Думаем, какие визуализации понятнее всего представляют данные — для недвижимости пригодятся карта со средними ценами, графики количества предложений по сезонам. | ||
* Пишем сопроводительный текст, подчеркиваем интересные детали — возможно, строительство стадиона обрушило цены на жилье вокруг? В науках о данных это называется сторителлинг. | * Пишем сопроводительный текст, подчеркиваем интересные детали — возможно, строительство стадиона обрушило цены на жилье вокруг? В науках о данных это называется сторителлинг. | ||
| Строка 26: | Строка 26: | ||
Интересные тематические исследования: | Интересные тематические исследования: | ||
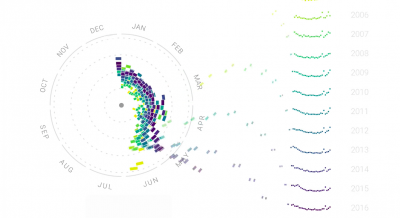
* http://rhythm-of-food.net | * http://rhythm-of-food.net | ||
| + | * https://www.nytimes.com/interactive/2014/06/05/upshot/how-the-recession-reshaped-the-economy-in-255-charts.html | ||
* https://www.youtube.com/watch?feature=player_embedded&v=jbkSRLYSojo | * https://www.youtube.com/watch?feature=player_embedded&v=jbkSRLYSojo | ||
| − | |||
* https://research.google.com/bigpicture/music/ | * https://research.google.com/bigpicture/music/ | ||
| Строка 39: | Строка 39: | ||
=== Какие начальные требования? === | === Какие начальные требования? === | ||
| − | Главное | + | Главное — желание самостоятельно работать и исследовать выбранную тему. Не критично, но здорово иметь хотя бы отдалённое представление или интерес к веб-разработке. |
=== Какие будут использоваться технологии? === | === Какие будут использоваться технологии? === | ||
| Строка 48: | Строка 48: | ||
=== Темы вводных занятий === | === Темы вводных занятий === | ||
| − | * Есть блок из 4 занятий по основам js | + | * Есть блок из 4-5 занятий по основам js. |
| − | * | + | * Устроим несколько семинаров для знакомства с принципами визуализации по Тафти. |
Остальные вопросы будем решать по мере поступления. | Остальные вопросы будем решать по мере поступления. | ||
=== Направления развития === | === Направления развития === | ||
| − | Формат проекта — создание готового и достаточно хорошего продукта за ограниченный срок. Дизайн, исследование и код можно улучшать бесконечно, но сложно назвать направления заранее. Было бы здорово придумать и использовать нестандартные типы визуализаций (например, график потоков в https://www.nytimes.com/interactive/2014/08/13/upshot/where-people-in-each-state-were-born.html) | + | Формат проекта — создание готового и ''достаточно'' хорошего продукта за ограниченный срок. Дизайн, исследование и код можно улучшать бесконечно, но сложно назвать направления заранее. Было бы здорово придумать и использовать нестандартные типы визуализаций (например, график потоков в https://www.nytimes.com/interactive/2014/08/13/upshot/where-people-in-each-state-were-born.html) |
=== Критерии оценки === | === Критерии оценки === | ||
| − | Обязательная часть проекта (на 4 балла) — собрать данные и как-то отобразить их на странице. | + | Обязательная часть проекта (на 4 балла) — собрать данные и как-то отобразить их на странице. Остаток складывается из: |
* 2 балла: визуализация. Качество визуализации вычисляем, кидаясь друг в друга ссылками на авторитетных специалистов в области. | * 2 балла: визуализация. Качество визуализации вычисляем, кидаясь друг в друга ссылками на авторитетных специалистов в области. | ||
| − | * 2 балла: исследование | + | * 2 балла: исследование. Интересные и разнообразные вопросы, логичные выводы, уместное использование статистики. |
| − | * 1 балл: | + | * 1 балл: текст статьи. Грамотный, читаемый и интересный. |
| − | * 1 балл: | + | * 1 балл: интерфейс. Приложение работает, точки на графиках подсвечиваются, и я в роли пользователя не могу его сломать. |
Работа построена итеративно (делаем — обсуждаем — улучшаем), так что всех, кто иногда делает что-то по проекту, ждёт приятный сюрприз. | Работа построена итеративно (делаем — обсуждаем — улучшаем), так что всех, кто иногда делает что-то по проекту, ждёт приятный сюрприз. | ||
Текущая версия на 17:06, 4 сентября 2017
| Ментор | Владимир Клепов |
| Учебный семестр | Осень 2017 |
| Учебный курс | 2-й курс |
| Проект можно развивать на летней практике | |
| Максимальное количество студентов, выбравших проект: 10 | |
Что это за проект?
Хорошая визуализация находится между статистикой, дизайном и программированием. У визуализации на компьютере есть два важных преимущества перед классическим печатным форматом: она может изменяться со временем, и, что самое классное, с ней можно взаимодействовать. При этом пока никто не знает, как эффективно эти преимущества использовать.
Каждый участник проекта опубликует интерактивную статью, которая помогает читателю разобраться в незнакомой теме. Формат проекта никак не ограничивает предметную область: это может быть политика, экономика, футбол, музыка или что угодно другое. Такой подход — отличная возможность познакомиться с полным жизненным циклом проекта: планированием, дизайном, разработкой. Работа построена итеративно: несколько раз в месяц собираемся, обсуждаем текущие результаты и предлагаем улучшения.
Действовать будем так:
- Выбираем тему — например, «Недвижимость Краснодара», «Композиторы XX века» или «Геноцид в Руанде».
- Задаём вопросы и думаем, какие данные помогут ответить на них. Для недвижимости: Сколько стоит жилье в разных частях города? Где находится больше частных домов, а где — многоэтажек? В каких годах застраивались районы? Как меняются цены со временем? Какие районы спальные, а в каких больше коммерческих или промышленных помещений?
- Находим нужные данные в интернете, собираем и структурируем их. В исследовании по недвижимости подойдут циан или авито.
- Думаем, какие визуализации понятнее всего представляют данные — для недвижимости пригодятся карта со средними ценами, графики количества предложений по сезонам.
- Пишем сопроводительный текст, подчеркиваем интересные детали — возможно, строительство стадиона обрушило цены на жилье вокруг? В науках о данных это называется сторителлинг.
- Дорабатываем юзабилити — визуальные связи между графиками помогли бы.
Интересные тематические исследования:
- http://rhythm-of-food.net
- https://www.nytimes.com/interactive/2014/06/05/upshot/how-the-recession-reshaped-the-economy-in-255-charts.html
- https://www.youtube.com/watch?feature=player_embedded&v=jbkSRLYSojo
- https://research.google.com/bigpicture/music/
Обратите внимание, что проект не предполагает сложной статистики — если вам интереснее машин лёрнинг, лучше выбрать что-нибудь другое.
Чему вы научитесь?
- Проводить собственные исследования и доносить их результаты до других.
- Визуализировать данные.
- Разрабатывать интерактивные веб-интерфейсы (очень горячее IT-направление!)
- Собирать и структурировать любые данные, которые есть в интернете.
Какие начальные требования?
Главное — желание самостоятельно работать и исследовать выбранную тему. Не критично, но здорово иметь хотя бы отдалённое представление или интерес к веб-разработке.
Какие будут использоваться технологии?
Предполагаемый стек:
- Сбор данных на node.js + cheerio или python + scrapy.
- Статья верстается стандартным веб-стеком: HTML, CSS, webpack.
- Визуализации на d3, leaflet, react или всём, что вам понравится.
Темы вводных занятий
- Есть блок из 4-5 занятий по основам js.
- Устроим несколько семинаров для знакомства с принципами визуализации по Тафти.
Остальные вопросы будем решать по мере поступления.
Направления развития
Формат проекта — создание готового и достаточно хорошего продукта за ограниченный срок. Дизайн, исследование и код можно улучшать бесконечно, но сложно назвать направления заранее. Было бы здорово придумать и использовать нестандартные типы визуализаций (например, график потоков в https://www.nytimes.com/interactive/2014/08/13/upshot/where-people-in-each-state-were-born.html)
Критерии оценки
Обязательная часть проекта (на 4 балла) — собрать данные и как-то отобразить их на странице. Остаток складывается из:
- 2 балла: визуализация. Качество визуализации вычисляем, кидаясь друг в друга ссылками на авторитетных специалистов в области.
- 2 балла: исследование. Интересные и разнообразные вопросы, логичные выводы, уместное использование статистики.
- 1 балл: текст статьи. Грамотный, читаемый и интересный.
- 1 балл: интерфейс. Приложение работает, точки на графиках подсвечиваются, и я в роли пользователя не могу его сломать.
Работа построена итеративно (делаем — обсуждаем — улучшаем), так что всех, кто иногда делает что-то по проекту, ждёт приятный сюрприз.
Ориентировочное расписание занятий
Любой день после 19:00